Adjustable FOV webmaps with Mapbox
I remember when it was a big deal when web maps started allowed arbitrary slipping and sliding, instead of moving in fixed increments. Then, it was super cool once we could rotate a map an arbitrary direction – north didn’t have to be up anymore! Then GPS navigation made everyone familiar with the pitch of a map as an adjustable quantity too. But there are more ways of adjusting a projection!
Since Mapbox GL renders everything using WebGL on a canvas natively, it is straightforward to let every camera parameter be editable too. I recently forked the repository to add support for editable field of view (FOV).
 A field of view of “0” results in an axonometric view, reminiscent of old isometric video games.
A field of view of “0” results in an axonometric view, reminiscent of old isometric video games.
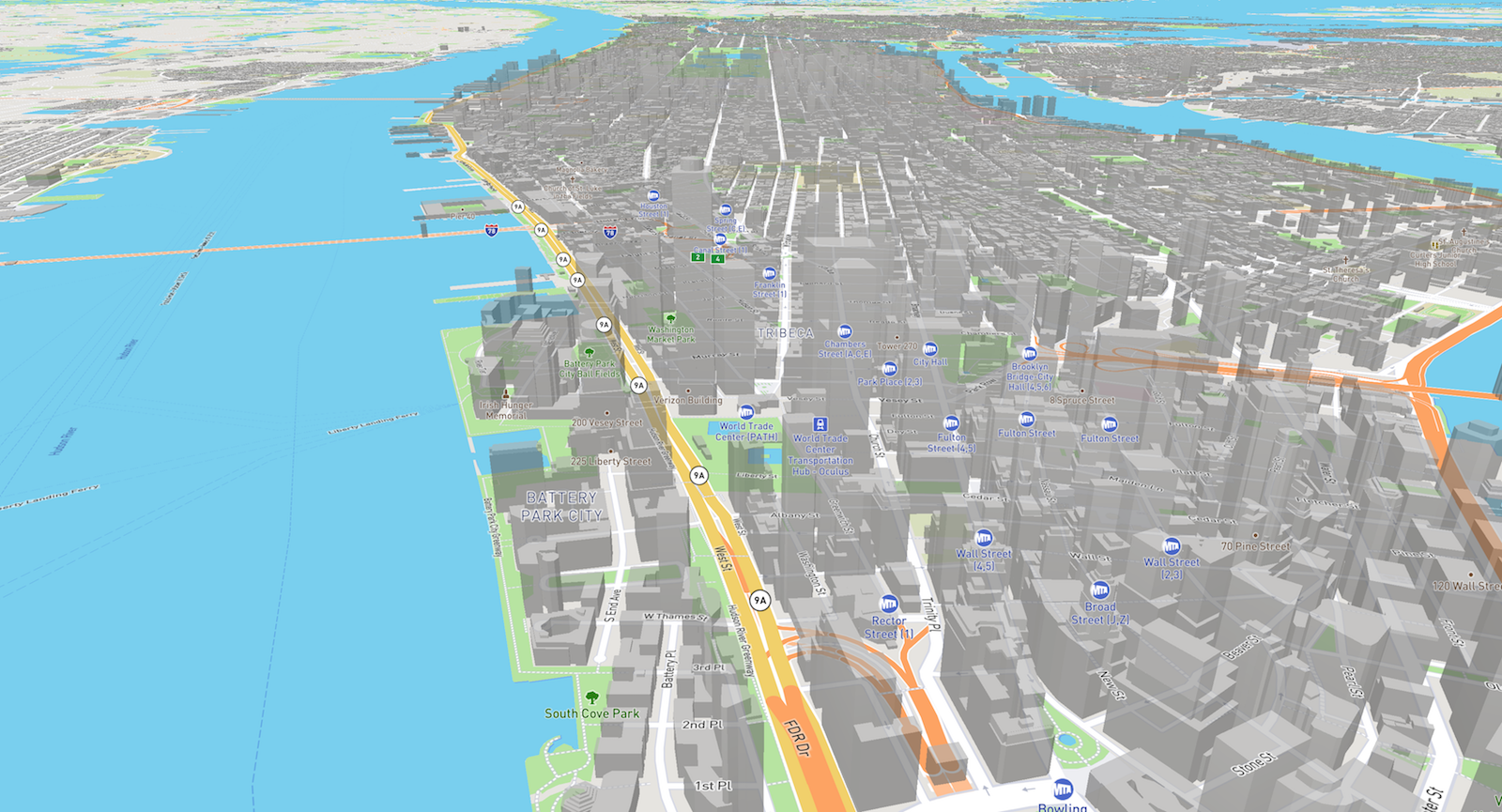
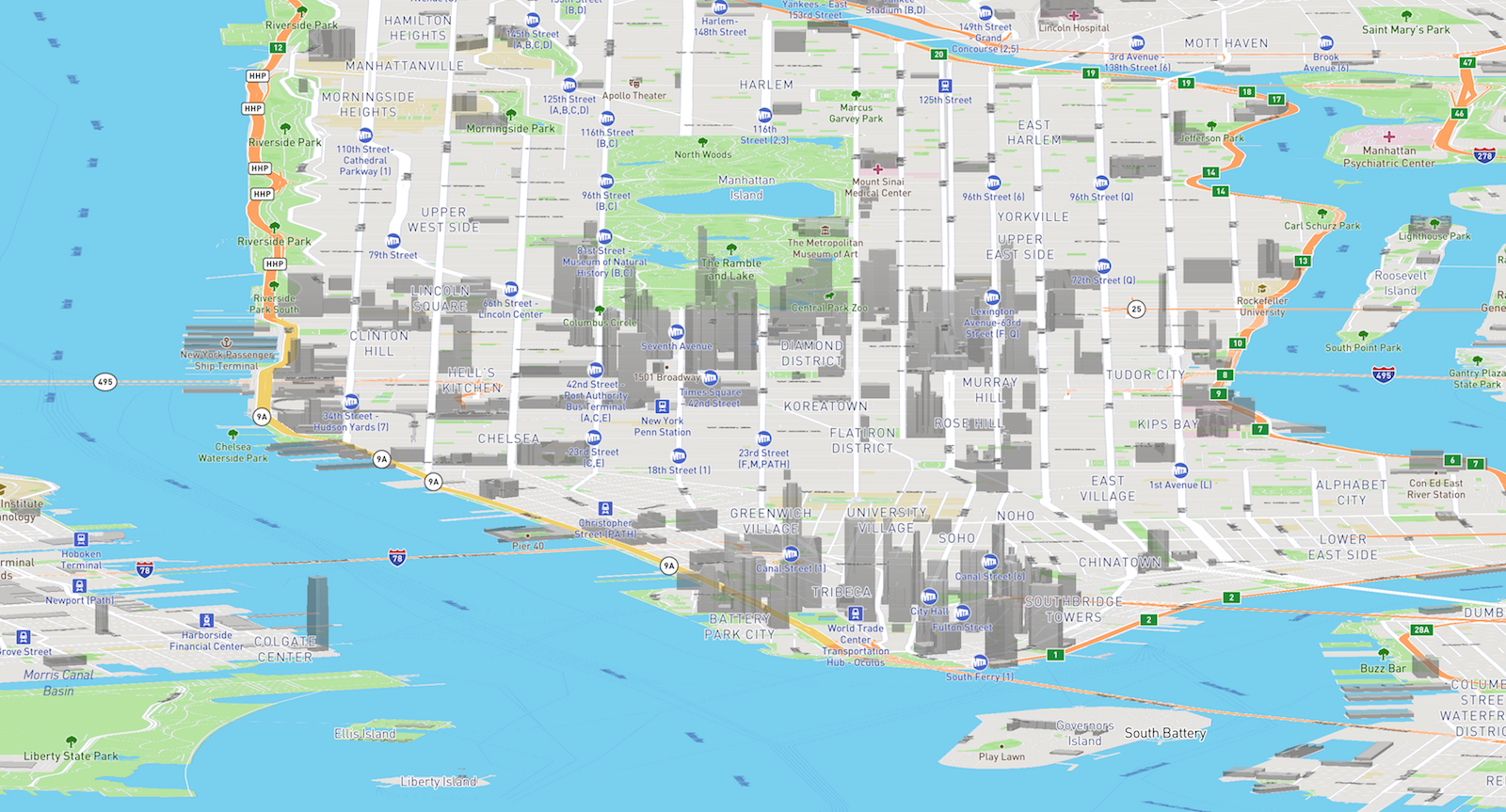
The field of view property is so named because it represents an action similar to changing the angular FOV of a camera lens. However, unlike what we’re used to with long focal length lenses, in computer rendering we can easily change this parameter without also adjusting zoom. This allows the relative perspective of the render to be adjusted – the angles of converging lines and the relationship in spatial scale of the foreground and background. Compare these two views of Manhattan to understand what I mean.